

Step 23: Next, we will create a simple vector graphic in gimp for this, first, we use the ellipse select tool or press E and create a circle and fill it with yellow. Do not overlap vertices which could complicate things. Solid color works better in such scenarios than the gradient. Step 22: This is the result of export, and a couple of tips to keep in mind is that keep paths simple and using svg with many paths could be challenging. Step 21: To make a path of the image, go to select and to path.

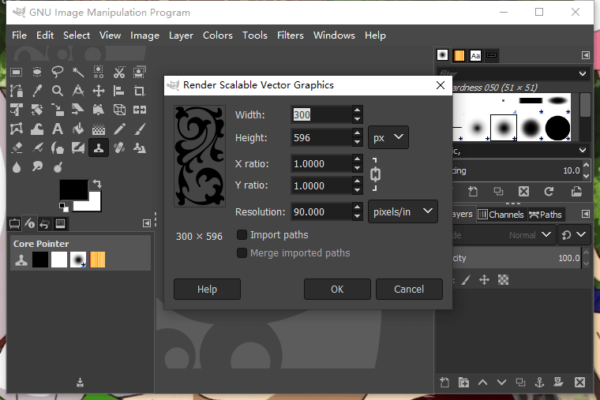
Step 20: As we can see, the image is converted to 2 colors, and the gradient is removed, which makes the use fuzzy selection tool simpler. Step 19: You might want to experiment with your particular image, but we can generate an optimum palette with a maximum number of colors to 2 and click convert for this image. Step 18: There are some situations in which even if we change the threshold value, we cannot make proper selections in that case, we can change the mode to Indexed from the image menu. Step 17: Using the shift key, select all the parts of the phoenix It might be different in your image, but 150 works fine in this image. This depends entirely on the type of image. To solve this problem, let’s change the threshold value to 150, which is currently 15. Step 16: Again, use the fuzzy select tool and try to select the part of phoenix, but now, due to the gradient, we cannot make a proper selection. Step 15: We have worked till now with a simple image with no gradient now let’s see how we can select the path if there is a gradient in the image. Step 14: Then double click to select the path, and we get the updated path in the Paths panel at the bottom right corner. Step 13: Then, we will convert the selection to a path from the select menu.

Step 12: You can change the selections by using the rectangle select tool and add and subtract the selection region. Step 11: This is the result that can be previewed in any browser. svg extension, which can be imported in any vector graphic application and worked further. Step 10: Give the name to the exported file with the. Step 9: After the adjustment is done right click on the selection and then click export path, which will export an svg file This is the same as working with the path tool, and all the techniques used using the path tool can be applied to get a perfect selection. Review any unnecessary points and adjust by click and drag. Here you can adjust the path and make sure that you have a nice crisp, clean edges. Step 8: Then double click on the selection in the path panel to view the selection.
Convert jpg to svg gimp windows#
Step 7: Path panel is visible beside the layer panel in the bottom right, but if it is not visible, then select Windows -> Dockable Dialogs -> Paths and then dock it beside the layers panel. Step 6: Now, to create a path from this selection, navigate to Select -> To Path If you want to select a specific item, then click on it and if you want to select multiple items, then press shift and select. Step 5: Then use the fuzzy select tool or press U, then click on any empty area which will select the path, and it is similar to the photoshop magic wand tool. Step 4: Now, we have made this png into svg so that any vector graphics application can work it.


 0 kommentar(er)
0 kommentar(er)
